Property Tools are found at Window
> Property (used to change font, font size, font color, bold, italicize,
text and object justification, help, links, bullets, number lists, and
indentation.)
Page Tools are found at Modify > Page Properties (used
to insert background images, change the background color, and change link
colors.)
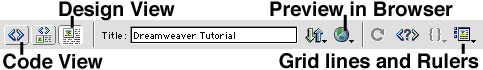
Main Window Tools are found at the top of the main Dreamweaver
page. Some of the most useful tools are labeled in the diagram below.

Title: This is what shows up on the title bar of a browser and is the major link label used by search engines.
Preview in Browser: Most students will use the F12 key to see how the page would look like on the Internet.
Grid lines and Rulers: These allow you to even be more accurate when placing items on your page.
Many web servers are UNIX based; UNIX servers are case sensitive. File names need to be typed exactly with correct upper/lower case letters. It is recommended that you keep your page names and image names short and in lower case.